...
- search
Enter a search string you want to select a specific attribute value. You have to enter the exact value. Substring does not work. It makes most sense for 1-5 character filters. e.g. for employee type like i=internal, e=external, p=partner etc., - select
A select box displays all available values of the attribute. You can select no or as many value(s) from the list as you like. - selectsearch
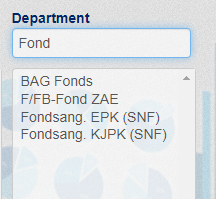
A select box displays all available values of the attribute. At the top you have a search box to search for specific values. Substring search das work. You can select no or as many value(s) from the list as you like. - selectperiod
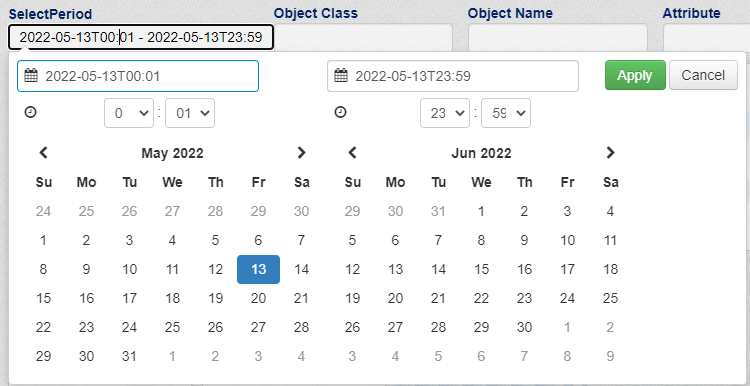
For date/time fields to select a period. A date/time range select box will appear as soon as you
*since ACD v.3.2 selectperiod filter will receive additional setting "Format of datetime output" which will allow to handle with strings which contain dates in different formats.
Next code will process string with date in format 'YYYYMMDDhhmmss' to the filter:
console.log(start)
console.log(end)
console.log(moment)
const newStart = moment(new Date(start)).format('YYYYMMDDhhmmss')+'Z'
console.log('start', newStart)
const newEnd = moment(new Date(end)).format('YYYYMMDDhhmmss')+'Z'
console.log('end', newEnd)
return [newStart, newEnd]
- selectrange
With this filter you can define a schedule.
...